
Bom a versão 2.8 do wordpress foi liberada e junto com ela muitos problemas para quem atualizou sua versão logo de cara. A culpa disso tudo está apenas nos plugins que temos instalados.
Apesar da versão nova já ter sido liberada a algum tempo, nem todos os scripts estão compatíveis. Utilizar um script incompatível com a versão de seu wordpress, é perigoso, pois tem risco do plugin se comportar de maneira indesejável.

Então, como verificar se todos os meus plugins já suportam a versão 2.8 ? Primeiro acesse o site:
http://wordpress.org/extend/plugins/
Na área de busca, procure pelos nomes de seus plugins instalados, um a um, e em seguinda clique em cima do plugin para obter mais informações sobre ele !
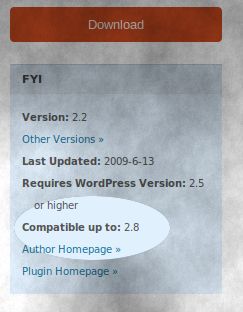
Dentro da página, você verá uma breve descrição do plugin. Na área “Compatible up to” verifique se já está habilitado para a versão 2.8 ( Como mostra a imagem ao lado ! )
Agora o que fazer, se alguns plugins não suportam a versão 2.8 ?
Bom, você pode procurar por plugins alternativos que já suportem a versão, e substituir seu plugin incompatível por um outro que tenha a mesma função.
Você também pode arriscar e atualizar assim mesmo, e ver o que vai acontecer. Caso resolva fazer isso, sugiro que crie uma nova pasta em seu diretório web e copie todos os arquivos do seu wordpress para dentro da nova pasta. Em seguida, acesse o seu blog e seu painel de controle a partir da nova pasta criada ( exemplo: www.exemplo.com/novapasta/ ). A partir dela, atualize seu wordpress e faça os testes necessários. Caso o blog se comporte de maneira indesejada, basta deletar a nova pasta e continuar na versão “antiga” 2.7.1.
Quer minha opnião sobre o assunto ? “Time que está ganhando não se mexe”. Isso significa, que se você gosta de seu blog, do jeito que ele é, sugiro que aguente firme, e não atualize agora ! Porque ? Se o meu blog está funcionando muito bem, não há pressa em atualiza-lo. Vou esperar que todos os meus plugins sejam compatíveis com a versão 2.8 antes de migrar. Logicamente, não vou esperar tanto assim, mas quero ter certeza que esperei o suficiente para os desenvolvedores tornarem seus plugins compatíveis.
Qualquer outra novidade eu posto aqui para vocês ! 😉

 Durante muito tempo estive procurando um plugin de newsletter que funcionasse corretamente no wordpress 2.7.1. Porque newsletter e não RSS ?
Durante muito tempo estive procurando um plugin de newsletter que funcionasse corretamente no wordpress 2.7.1. Porque newsletter e não RSS ?