
Há bastante tempo estive a procura de um plugin para fazer a “Syntax Highlight” dos meus códigos no blog. Parece algo simples, mas na verdade foi bem difícil de arrumar. Não é só instalar um plugin e utiliza-lo no blog, é bem pior que isso.
Pra começar que esse editor de texto do wordpress, TinyMCE, é cheio de “removedor de tags” (strip tag), o que dificulta e muito a inserção de códigos especiais. Vamos para os problemas e suas soluções:
Primeiramente, o plugin selecionado para o Syntax Highlight foi o: WP-Syntax ( http://wordpress.org/extend/plugins/wp-syntax/ ). Para utiliza-lo basta colocar as tags <pre lang=”” line=”” escaped=””> e depois </pre>.
O escaped por padrão é falso, não sendo necessário colocar. Serve para substituir os elementos codificados em html. Em outras palavras, quando no código tiver elementos como < (>), ou & (&), estes são transformados automáticamente. Logo abaixo você entenderá a necessidade de colocar o escaped.
O line por padrão é falso, não sendo necessário colocar. Serve para dizer qual a numeração inicial que você deseja.
O lang é o atributo principal, onde definimos qual a linguagem que iremos utilizar, para que seja marcada corretamente. Você pode usar as seguintes linguagens: actionscript, actionscript3, asp, bash, c, cobol, cpp, csharp, css, delphi, html4strict, java, java5, javascript, mysql, perl, php, python, rails, ruby, sql, vim, whois, xml, ( Lista completa em http://wordpress.org/extend/plugins/wp-syntax/other_notes/ )
Porém o editor de texto do wordpress, não permite o atributos na tag pre e com isso seria impossível utilizar o plugin corretamente. Depois de muitas pesquisas e testes, descobri um plugin ótimo que serve justamente para “habilitar” tags e atributos que o editor não permite. Este plugin é o TinyMCE Valid Elements ( http://wordpress.org/extend/plugins/tinymce-valid-elements/ ). Com uma interface de configuração extremamente simples, você pode adicionar um elemento e depois os seus atributos válidos.
Bom, o primeiro problema já está solucionado. Depois de adicionar o elemento pre e os seus atributos line, escaped e lang, vamos escrever nosso primeiro código.
Vá ao editor de HTML do wordpress e adicione <pre lang=”ruby”>class Example</pre> isso criará uma saída colorida para o código ruby sem numeração.
Agora, se você tentar criar uma saída numerada e com várias linhas, encontrará 2 problemas:
1) O editor do wordpress remove as tags <? ?> caso você precise demonstrar um script php, por exemplo.
2) O css do plugin tem alguns parâmetros que distorce um pouco a tabela, fazendo com que ela seja maior do que o necessário.
Veremos isso na prática. Crie o código abaixo no editor HTML do wordpress:
<pre lang=”php” line=”1″>
<?php
echo “Hello World !”;
?>
</pre>
O editor do wordpress remove tudo que estiver dentro das tags <? ?>, então para resolver o problema 1, basta trocar a < por < e > por > , sendo assim o código ficará assim:
<pre lang=”php” line=”1″ escaped=”true”>
<?php
echo “Hello World !”;
?>
</pre>
Conforme eu expliquei acima, foi necessário incluir o escaped=”true” para que os elementos html sejam devidamente transformados. Neste caso para que os elementos < > sejam exibidos corretamente.
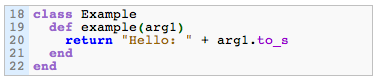
A Saída do código acima firá assim:
![]()
O problema 2 é exatamente o tamanho que a tabela ficou! O css faz a tabela se estender até o fim da página, tornando ela exageradamente grande ! Vamos para a correção:
Abra o arquivo \wp-content\plugins\wp-syntax\wp-syntax.css e faça a seguinte alteração, logo no primeiro elemento .wp-syntax:
.wp_syntax {
color: #100;
background-color: #f9f9f9;
border: 1px solid silver;
margin: 0 0 1.5em 0;
overflow: auto;
}
Os parametros de background-color e border que estão distorcendo a tabela. Basta remover as linhas em negrito OU caso não queira deletar, basta comentar este trecho do código com (/* e */). Ao final salve o arquivo !
Agora ao executar o nosso código de teste, a saída será:
1 2 3 | <?php echo "Hello World !"; ?> |
Bom, acho que isto é tudo ! Qualquer dúvida é só perguntar ! 😉
Detalhes: Caso você venha atualizar o plugin wp-syntax, o css será substituido pelo padrão. Então você terá que alterar o css toda vez que atualizar o plugin, ou então deixe tabela distorcida mesmo… 🙂