Com o aumento no uso principalmente do twitter e de outras redes sociais, o uso de urls curtas (short url) também cresceu. Junto com este crescimento, o número de golpes online usando urls falsas que apontam diretamente para sites maliciosos.
Mascarar uma url comprometida, em um dos inúmeros serviços de shorturl, é algo extremamente simples. hoje em dia…
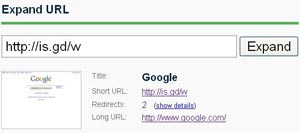
(http://is.gd/w) é a url que aponta para o google. Ou será que não ?
Por isso, acho importante apresentar o serviço disponibilizado pela LongURL. Acessando o site http://longurl.org/, logo na página inicial, podemos utilizar o recurso extensão de url curta… Ao fazer uma consulta, ele não só mostra a url de destino (url longa), como mostra uma pré-visualização do site.

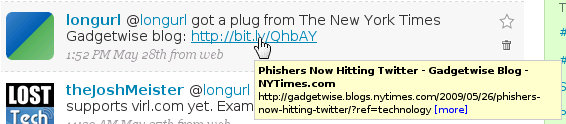
Mas, o que realmente me chamou a atenção foi a ferramenta LongURL Mobile Expander, que pode ser obtida neste link: http://longurl.org/tools. Com ela você pode “extender” as urls curtas automaticamente, sem precisar entrar o tempo todo no site da longurl. Você pode obter a ferramenta como um plugin para o firefox ou como um script para o greasemonkey. Em ambos o caso, o resultado é o mesmo, como apresenta a imagem a seguir:

Ao posicionar o mouse em cima de uma url curta, após alguns segundos, uma pequena mensagem irá aparecer com o título da página de destino e o link. Caso você ainda não fique satisfeito, é possível clicar em [more], e ir para a página do longurl onde pode-se verificar a pré-visualização do site e outras informações.
A imagem acima foi retirada do twitter, mas a ferramenta funciona em qualquer site que exiba uma url curta suportada. Mesmo que a url esteja de alguma forma camuflada num link, ainda sim será exibida. Acesse a página http://longurl.org/static/jquery_demo.html para mais exemplos.
Atualmente a ferramenta suporta mais de 200 sites de serviços de shortener URL, dentre elas: cli.gs, migre.me, twitterurl.net, tinyurl.com, tr.im, bit.ly e etc… A lista completa está acessível em: http://longurl.org/services
Para os desenvolvedores e webmasters, existe um plugin Jquery criado pela longurl que pode ser implementado em seu site/blog. Visite a página de demonstração ou o link http://plugins.jquery.com/project/longurl para mais informações.