
Captcha é um teste de desafio cognitivo, utilizado como ferramenta anti-spam. O que acontece é que um script automatizado (um robô), não consegue ler o texto embaralhado nas imagens. Isso faz com que seja uma excelente ferramenta para combater o spam ou prevenir que scripts tenham acesso a determinadas áreas.
Recentemente tive que procurar uma gem (um pacote do rubygems) de captcha para minha aplicação rails, mas que fosse a mais simples possível e sem nenhuma dependência externa.
Vi que a mais utilizada é a gem recaptcha, que utiliza a estrutura da API do google de captcha (google.com/recaptcha). Para resolver o meu problema ela não serve, já que o meu projeto vai rodar em máquinas sem acesso a internet.
Então ao continuar a busca por uma boa gem de captcha, recebi a recomendação de usar o Raptcha.

O Raptcha é realmente muito simples de configurar e de usar. Ele usa o Image Magick para renderizar as imagens em tempo real.
Em alguns casos isso pode ser um problema, mas no caso da minha aplicação, não havia necessidade de cachear as imagens.
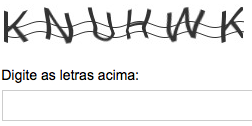
Ao lado temos um exemplo do uso do raptcha.
Você pode conferir a documentação de instalação pelo link: https://github.com/ahoward/raptcha
Quando estava fazendo os meus testes, tive dificuldade para fazer as letras do captcha aparecer. Se isso acontecer, tente instalar o pacote GhostScript. Se você estiver usando o ubuntu, o imagemagick e o ghostscript tem no synaptic. Se você usa macbook, ambos os pacotes podem ser instalados pelo repositório do brew (não sei se tem no ports).
Um outro problema que eu tive que resolver, foi implementar o botão de gerar outro captcha. Infelizmente o raptcha não da suporte nativo a isso. Mas pode ser facilmente resolvido usando Ajax. O que eu fiz foi colocar no controller um render partial como mostra o código a seguir:
1 2 3 4 5 6 7 8 9 10 11 | class RaptchaController < ApplicationController def index Raptcha.render(controller=self, params) end def get_form render :partial => "form" end end |
E no partial “form” ficou assim:
1 | <%= raw Raptcha.input %> |
Dessa forma, a chamar a url: http://localhost:3000/raptcha/get_form obtemos o retorno de todo o form do raptcha:
1 2 3 4 5 6 7 8 | <div class="raptcha"> <img class="raptcha-image" src="/raptcha?e=DaROXGWrRTrLdYXmJ05iKg" alt="Imagem de validação" width="242" height="68" /> <label><img id="captcha-reload" title="Recarregar imagem" src="/images/mini-reload.gif" alt="" />Digite as letras acima:</label> <input class="raptcha-input box" name="raptcha[t]" type="textarea" /> <input class="raptcha-word" name="raptcha[w]" type="hidden" value="DaROXGWrRTrLdYXmJ05iKg" /> <input class="raptcha-timebomb" name="raptcha[b]" type="hidden" value="nEZ-sQYpOFC2YIE2qhAjeQ" /></div> |
Então basta você colocar uma ação no botão #captcha-reload e obter um novo form por ajax e substituir o form antigo na página de sua aplicação. Fazendo assim, você poderá recarregar o seu captcha quantas vezes precisar…
Então é isso… Se você precisa de uma solução simples para o captcha em seu projeto, experimente o Raptcha usando as dicas acima… 😉
Pingback: Ubuntu 11.10 com Ruby on Rails + Nginx + Mysql de forma simples | Planeta Globo.com()